Dostępność cyfrowa i użyteczność / Lepszy web design
Element online jest obecny niemal w każdej branży – w niektórych przypadkach digital to już dominujący kanał. Świetnie, dopóki nie musisz przejmować się cyfrową dostępnością (znaną jako accessibility).
Świat stopniowo przenosi się do Internetu, dlatego powinniśmy zwracać uwagę na szczególne potrzeby różnych osób. Przykładowo, powszechnie staramy się ułatwiać ludziom zmianę języka na stronie www lub w aplikacji. Aby to zrobić, zazwyczaj wystarczy jedno-dwa kliknięcia. Dlaczego nie zaprojektować podobnie dla innych potrzeb?
W tym artykule poruszymy kwestie:
- wyzwań dla osób z niepełnosprawnością wzroku i możliwych rozwiązań,
- technologii do efektywnego tworzenia dostępnych stron internetowych,
- technologii do efektywnego tworzenia dostępnych stron internetowych,
- sposobów testowania dostępności w Twoim web designie.
W kolejnych postach poszerzymy ten temat o:
- wsparcie klienta,
- procesy posprzedażowe (logistykę i zwroty),
- inne wyzwania, które mogą utrudniać Twoim klientom korzystanie z usług.
Digital experience dla każdego
Choć to oczywiste, skupiamy się tu na inkluzywności! Z biznesowego punktu widzenia to także dodatkowa wartość! Wiele osób na całym świecie ma różnorodne potrzeby związane z dostępnością i użytecznością, a mimo tego większość stron internetowych ich nie spełnia. Przystosowanie Twojej cyfrowej obecności do potrzeb wszystkich rozszerza Twoją grupę docelową i poprawia cyfrowe doświadczenie wszystkich użytkowników.
Potrzeba większej dostępności w Internecie dotyczy każdej branży. Możemy mówić o e-commerce przez wiele dni, ale portale internetowe i inne usługi oparte na kontach użytkowników również powinny to wdrożyć. W końcu każdy musi być w stanie zalogować się do swojego banku, prawda?
Zresztą w Polsce projektowanie dostępnych stron internetowych jest już wymogiem prawnym w sektorze publicznym. Od 2019 r. obowiązuje ustawa o dostępności cyfrowej stron internetowych i aplikacji mobilnych dla podmiotów publicznych.
W wielu przypadkach dbałość o wyspecjalizowane doświadczenie pozytywnie odbije się na poziomie personalizacji Twojej usługi.
Wizualna strona biznesu
Jeśli chodzi o wizualną stronę Twojej działalności, warto mieć na uwadze cały zakres wad i niepełnosprawności wzrokowych:
Osoby z zaburzeniem rozpoznawania barw, dla przykładu, mogą mieć trudności z odróżnieniem od siebie dwóch zestawów kolorów. Zazwyczaj będą to pary czerwony-zielony lub niebieski-żółty, w różnym stopniu. Mogą też widzieć monochromatycznie – co oznacza, że wcale nie widzą koloru. Podobnych zaburzeń widzenia doświadcza 1 na 12 mężczyzn i 1 na 200 kobiet, co daje nam 300 milionów ludzi!
Podobnie osoby o słabszym wzroku (jak chociażby rosnący segment e-seniorów) będą miały problemy z małym tekstem i drobnymi detalami.
Ponadto – powtarzamy to na okrągło – warto dopasować doświadczenie do każdego urządzenia z nastawieniem na multiexperience. W końcu to, co dobrze widać na stronie internetowej, może już nie działać na smartfonie.
Jeśli chcesz dokładnie poznać tę dziedzinę, zalecamy zapoznanie się z wytycznymi dotyczącymi dostępności treści internetowych (aktualny standard to WCAG 2.1), z organizacji W3C. Ten globalny standard jest często przywoływany w odniesieniu do projektowania dostępnych stron internetowych.
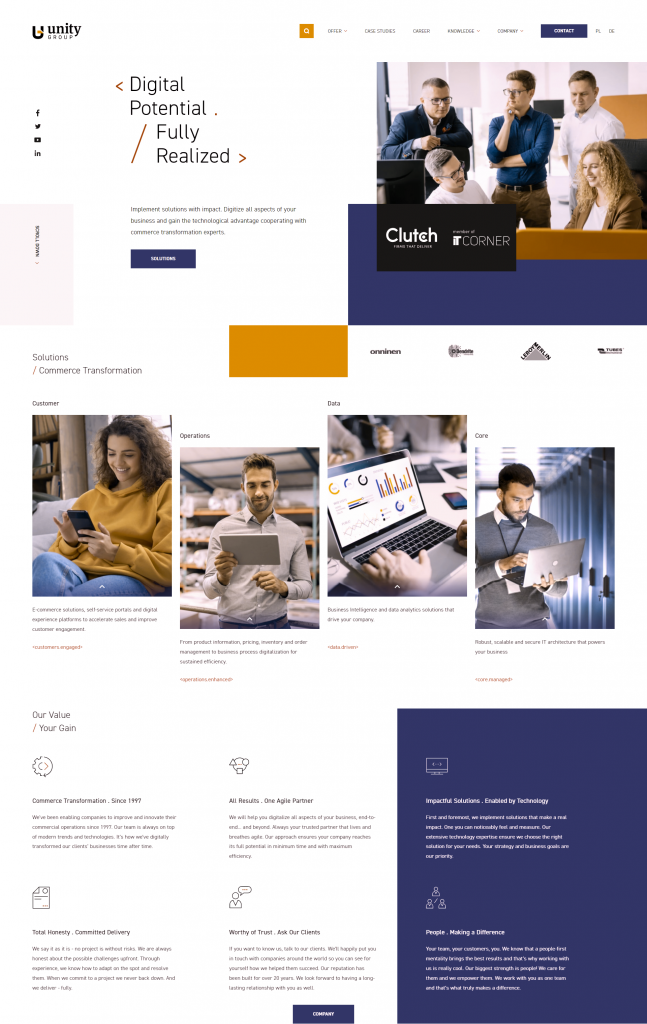
Wiele narzędzi dostępnych online, może jasno pokazać wagę wizualnej warstwy designu. Użyjmy naszej własnej strony dla przykładu. Oto jak powinna wyglądać:

A tak wygląda dla kogoś z deuteranomaly (czerwono-zielona ślepota barw):

*rozumiemy, że jeśli masz zaburzenia postrzegania kolorów, właśnie pokazaliśmy Ci ten sam obraz dwa razy. Przepraszamy za to!
Co możemy zrobić?
Popularnym i najprostszym sposobem na dostosowanie front-endu dla wszystkich – poza wdrożeniem dostępnego designu już w domyślnym widoku – jest dodanie trybu wysokiego kontrastu.
Wcześniej mówiliśmy między innymi o zagadnieniu Design System i podejściu Headless. Trzeba o nich wspomnieć, ponieważ pozwalają stworzyć alternatywny widok, ładujący tę samą stronę, ale wykorzystujący zasoby z dodatkowej biblioteki – takiej, która zawiera specjalnie dobrane kolory i wzory zapewniające maksymalną dostępność.
Dlaczego właśnie Design System? Chcemy być w stanie automatycznie wprowadzać zmiany, zapewnić nowe strony w obu stylach i upewnić się, że zrobiliśmy wszystko na rzecz dostępności – maksymalizując wydajność specjalistów tak bardzo, jak to możliwe.

Oczywiście – w zależności od Twojego designu – może nie być łatwo. Co zrobić, jeśli przyciski są zbyt małe, aby wszyscy mogli je zobaczyć? W tym przypadku musimy cofnąć się nieco dalej, do metodologii Atomic Design:

Najpierw bierzemy te same atomy, a następnie projektujemy bardziej złożone cząsteczki i organizmy. Oczywiście, może się to skończyć koniecznością zastosowania innych szablonów, ale ponownie, wykonujemy ciężką pracę teraz, aby zaoszczędzić sobie mnóstwo czasu w przyszłości.
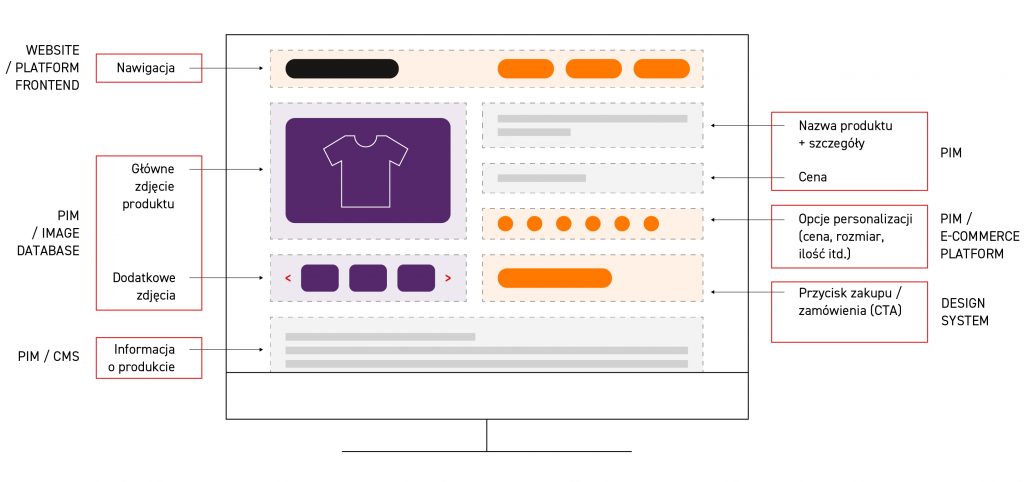
Warto również zauważyć, że to podejście nie ma wpływu na szersze dostarczanie treści, jak chociażby informacje o produktach czy ogólny content. Choć strony produktowe są zasilane przez różne systemy backendowe (takie jak PIM lub CMS), to wizualnie wpływają na nie Design System i warstwa frontowa.

Jedna ważna rzecz: ślepota barw w parze czerwony-zielony oznacza, że musimy pożegnać typowe kolory dla tak/nie (czerwony oznacza źle, zielony – dobrze). Pamiętaj o tym podczas projektowania pól wprowadzania danych, wizualnych informacji zwrotnych i innych elementów, które mogą zostać przeoczone podczas poprawiania dostępności witryny.
Kontrast to wszystko
Kontrast to istotny czynnik w odróżnieniu dwóch różnych elementów, zwłaszcza gdy mamy do czynienia z zaburzeniami rozpoznawania barw i innymi kwestiami związanymi z dostępnością w web designie. Kiedy dwa kolory o różnych odcieniach mają takie samo nasycenie i wartości, wyglądają tak samo (lub leżą blisko siebie w skali szarości), więc to, co wygląda zupełnie inaczej dla większości ludzi, może być znacznie trudniejsze do rozpoznania przez osoby z podobnymi zaburzeniami.
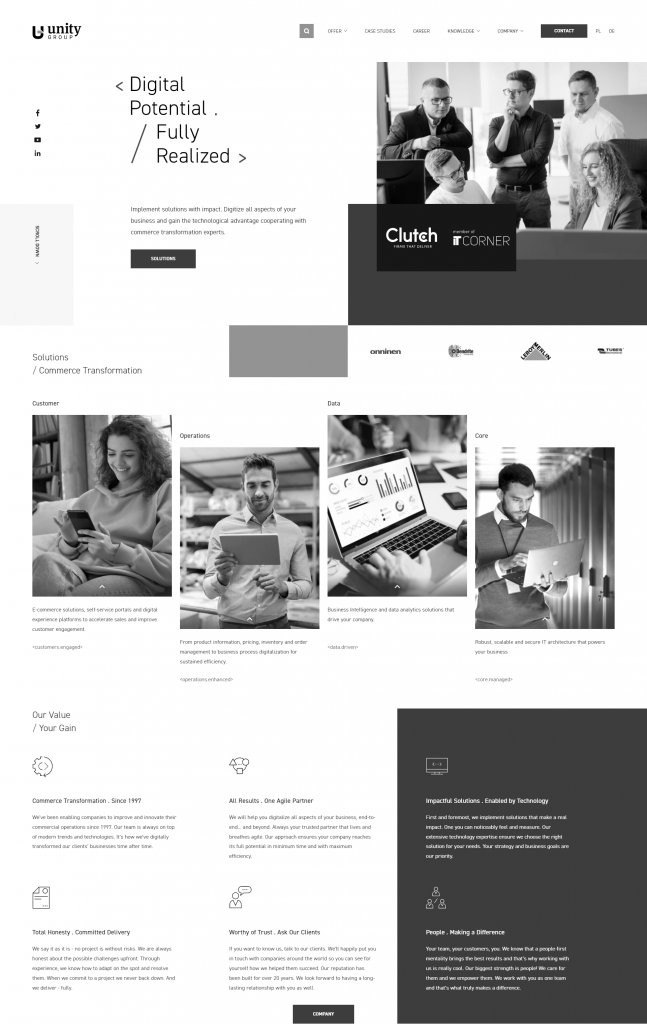
Takich problemów najlepiej całkowicie unikać. Spójrzmy ponownie na naszą stronę główną, ale tym razem w skali szarości:

Kontrast to podstawowy punkt wyjścia dla wszelkich alternatywnych trybów wizualnych. Jeśli masz wątpliwości, istnieje wiele wtyczek, które pomagają zidentyfikować obszary o niskim kontrakcie – takie jak Web Accessibility Evaluation Tool.
Skąd wiadomo, że dostępność działa?
Niedawno opisywaliśmy istotne statystyki w e-commerce, które obejmują również kilka czynników wspólnych dla całej sieci, takich jak współczynnik odrzuceń itp. Tak więc, wchodząc w temat nieco głębiej, możemy odwołać się do kilku prostych metryk:
- Jeśli wdrożyliśmy dedykowany tryb dla osób z zaburzeniami widzenia, możemy śledzić, jak często jest on używany. To bardzo miarodajny wskaźnik.
- Następnie można go wesprzeć ogólnymi wskaźnikami ruchu i aktywności. Czy osoby korzystające z tej funkcji spędzają więcej czasu na stronie lub w portalu? Czy widzimy, że użytkownicy wykorzystując więcej, kiedy ich dostępność jest lepsza?
- Pomoże nam to również zobaczyć, które obszary nadal wymagają poprawy. Nie zawsze udaje się za pierwszym razem. Pamiętaj: testuj, analizuj, powtarzaj.
- Możemy również sprawdzić, czy koreluje to ze spadkiem współczynnika odrzuceń i innych negatywnych czynników.
- Wreszcie, możemy również dodać pop-up lub kwestionariusz, aby poprosić ludzi o ocenę/recenzję starań.
Na koniec warto podkreślić, że inkluzywność nie powinna być traktowana jako wybór. Podobnie jak dbamy o to, aby nasze fizyczne biura i sklepy były dostępne, tak samo powinniśmy traktować nasze działania cyfrowe.
Dostosowywanie się do potrzeb zarówno obecnych, jak i potencjalnych klientów powinno być oczywistym elementem każdej strategii cyfrowej – a nie czymś, na co reaguje się, gdy konkurencja zrobi pierwszy krok naprzód. Mamy nadzieję, że przedstawione tutaj sugestie i porady pokazują, że odpowiadanie na potrzeby ludzi nie musi wiązać się z przełomową technologią, ale z kilkoma przemyślanymi wyborami projektowymi.