Design System vs Pattern Library, Style Guide / Jedyne Źródło Prawdy (SSOT)
W ostatnim czasie poruszyliśmy takie tematy, jak architektura headless-owa, procesy omnichannel i multiexperience oraz z jakieś pół tuzina dyskusji na temat obecnego stanu e-commerce. A to, na czym się najbardziej skupiamy, to przedstawienie sposobów na zoptymalizowanie i poprawę wydajności backend-u.
Ale…ale użytkownicy nie mają bezpośredniego dostępu do backend-u (chyba, że coś naprawdę poszło nie tak) – oni widzą tylko frontend! Co możemy zrobić, aby zoptymalizować identyfikację wizualną marki? Zapewnić spójne doświadczenie użytkownika i, co być może jest równie ważne, nie doprowadzić się do szaleństwa próbując zrobić to ręcznie!
A teraz odpowiedzmy sobie na najważniejsze pytanie: czy i po co tworzyć Design System? By znaleźć odpowiedź, zacznijmy od wyjaśnienia podstawowych elementów – Atomic Design, Design System i ich tradycyjnych alternatyw.
Atomic Design / Jaki jest jego cel?
Stworzony po raz pierwszy przez Brada Frosta (który być może ma też inne talenty, ale z pewnością zapisze się w kartach historii jako „ten od Atomic Design”), Atomic Design skupia się na rozdrabnianiu projektów na ich najbardziej wizualne, podstawowe elementy: atomy. A atomy, jak wszyscy wiemy, są najmniejszą cząstką wszystkiego, co istnieje*.

- Atomy to najbardziej podstawowe elementy: kolory, przyciski, czcionki, a nawet abstrakcyjne zasady projektowania.
- Molekuły są łączone z atomów. Pole wyszukiwania, na przykład, używa określonej czcionki i etykiety, pola wejściowego i przycisku akcji, z których wszystkie są zdefiniowane na poziomie atomów.
- Organizmy są kolejnym poziomem, grupującym wiele molekuł. To tutaj tworzone są menu i inne sekcje, po których można się poruszać.
- Szablony są tym, co większość ludzi już zna: pustymi ramami przeznaczonymi do wprowadzania treści przed wejściem na stronę. Różnica polega na tym, że te szablony są zbudowane na organizmach.
- Strony są więc produktem końcowym. Bazują one na szablonach, które z kolei opierają się na organizmach, molekułach i atomach.
*Oczywiście, nie każda część strony jest unikalna. Na przykład, obrazki – często użyte będą tylko raz. Jednak używając organizmów i szablonów, definiujemy reguły, w jakich takie obrazki się pojawiają, zapewniając maksymalną spójność.
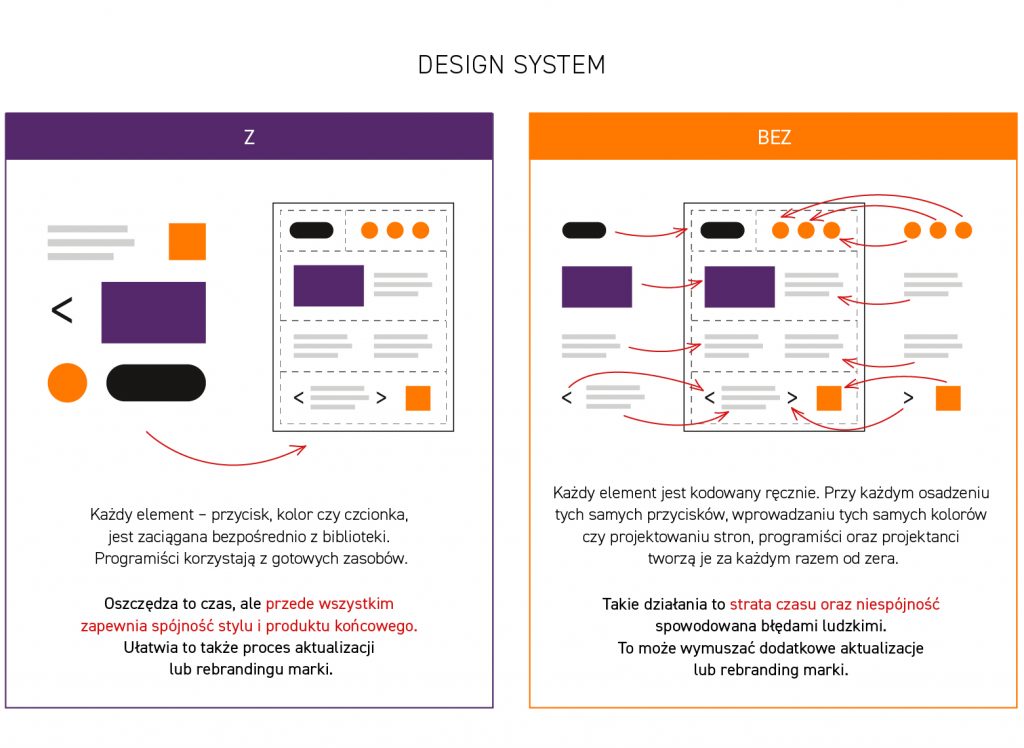
Co to jest Design System?
Design System (system projektowania) jest zasadniczo zautomatyzowaną biblioteką Atomic Design. Składa się on z cyfrowej biblioteki wzorców (Pattern Library) zawierającej predefiniowane i, co ważniejsze, nadające się do ponownego użycia zasoby: atomy, molekuły i organizmy Atomic Design. Zamiast ręcznego wprowadzania tych samych elementów, projektanci po prostu „wyciągają” je z biblioteki, kiedy tylko dany element jest potrzebny.

Na przykład, jeśli zmienisz jeden atom – powiedzmy, pewien kolor identyfikacji wizualnej marki – powinno to następnie zaktualizować się w całym brandingu. Każda strona czerpie z tych samych organizmów, które z kolei czerpią z tych samych molekuł, a te – zgadłeś – z atomów, które znajdują się na samym dole.

Design System / Zalety
Szybszy czas projektowania – Ponieważ Design System ma wbudowany przewodnik gotowych stylów oraz pomocniczy zestaw UI, projektanci mają już wstępne ramy, które pozwalają im przejść do następnych kroków tworzenia strony. W większości przypadków, wykorzystują istniejące atomy i molekuły, pomijając dzięki temu wiele wcześniejszych etapów projektowania i przechodzą od razu do konkretnych rzeczy.
Szybszy czas rozbudowywania – Kiedy zastanowimy się, ile przycisków znajduje się na stronie lub widoku aplikacji albo ile razy projektanci muszą implementować te same kolory, czcionki i elementy wejściowe, łatwo zauważymy jak wiele czasu oszczędzamy dzięki Design System. Stosując elementy wielokrotnego użytku kodujemy jeden raz, a używamy kilkukrotnie. Jest to w zasadzie kopiuj i wklej w świecie frontend-owym.
Zapewniona spójność – Design System sprawia, że nie ma zamieszania. Nie ma możliwości, by programiści popełnili błędy podczas implementowania nowych funkcji na stronie. Wszystkie nowe komponenty wyciągane są bezpośrednio z biblioteki, a więc każdy programista wie, co dokładnie wdrożyć na www. Jako wartość dodaną, możemy tutaj dorzucić dalszą możliwość pracy zespołowej!
Lepszy UX – To oczywista oczywistość. Spójność w elementach skierowanych do użytkownika zapewnia lepsze doświadczenia na każdym etapie styku z marką.
Skalowalność – Rozwijasz swój biznes? Więcej stron, aplikacji, portali i innych systemów to więcej pracy koncepcyjnej. Design System skaluje to tak, aby było jak najbardziej efektywne: możesz zrobić więcej za mniej.
Niezależne wizualizacje – potrzebujesz nowej strony? Świetnie! Design System z łatwością przeniesie Twój branding z jednej platformy na drugą, a to jedno zadanie mniej do wykonania, prawda?
Design system / wady
Początkowa inwestycja – Koniec końców, Design System jest dodatkiem do całości, który sam w sobie wymaga zaprojektowania i wdrożenia.
Odświeżenie strony – Co się dzieje, gdy chcesz zastosować Design System już do stworzonej strony internetowej lub aplikacji? To nie jest wielki problem, ale nie będziemy kłamać: wymaga to więcej czasu, a co za tym idzie – dodatkowo poniesionych kosztów.

Co to jest Pattern Library?
Pattern Libraries (Biblioteki wzorców) są pod wieloma względami podobne do Design System-ów. Są to repozytoria elementów UX i UI, które często pojawiają się na stronie internetowej. Elementy nawigacyjne, karuzele, funkcje mediów społecznościowych i wiele innych, można uznać za część Pattern Library. Kiedy stworzy się je raz i doda do biblioteki, mogą one być później wielokrotnie używane.
Różnica pomiędzy Pattern Library a Design System-em polega na tym, że ten drugi jest zdecydowanie bardziej podzielony (organizmy, molekuły, atomy). Jako że zmiany dzieją się automatycznie, to w rezultacie ma to wpływ na dużo, dużo więcej elementów na stronie.
Co to jest Style Guide?
Jeśli Pattern Library prezentuje elementy wizualne, to Style Guide (przewodnik stylu) jest szerszą dokumentacją. Opisuje zasady, jak używać poszczególnych elementów i jakiego języka, a także jak marka powinna być prezentowana, a strona internetowa – wyglądać całościowo. Zdecydowanie bardziej porównamy je do „instrukcji” niż „komponentów wielokrotnego użytku”.
Pattern Libraries oraz Style Guides / zalety
Dokumentacja – Nawet jeśli nie posiadasz Design System-u, posiadanie Jednego Źródła Prawdy (SSOT – Single Source of Truth) jest zawsze dobrym pomysłem. Biblioteki wzorców i przewodniki stylu oferują centralne repozytorium w tym zakresie.
Spójność – Kiedy zasady projektowania i cechy wizualne są prezentowane w jednym miejscu, żadne odstępstwa od reguł nie powinny mieć miejsca.
Zachęta do myślenia – Posiadanie takiej dokumentacji sprawia, że zespoły zaczynają wspólnie działać i myśleć o brandingu, spójności i UX. Bez tego dodatkowego wzmocnienia, w większych zespołach panuje istny „dziki zachód”. 😉
Pattern Libraries oraz Style Guides / wady
Nie ma automatyzacji – Pattern Libraries oferują spójność, ale zazwyczaj wymagają od programisty kopiowania i wklejania elementów do frontend-u. Na przykład, biblioteka wzorców Mailchimp zawiera wszystko czego potrzebują projektanci, łącznie z fragmentami kodu, ale nie jest zautomatyzowana.
Otwartość na interpretację – kiedy zasady projektowania nie są egzekwowane, programiści mogą interpretować rzeczy w różny sposób. Style Guide nie może niczego wymusić bez edytora lub brand menedżera, podczas gdy Pattern Library wciąż pozwala programistom na wybór lub ignorowanie istniejących komponentów.
Skalowalność – Bez wymuszonego użycia na poziomie atomów, łatwo jest nadinterpretować elementy biblioteki. Patrząc na bibliotekę Mailchimp, można zauważyć, że istnieje mnóstwo kolorów, które nie są używane na najbardziej podstawowych stronach – ale prawdopodobnie ich użycie nie jest tak doprecyzowane, jak być powinno.
Mniejsze ROI – Pattern Libraries i Guide Styles nadal wymagają ręcznej pracy, co powoduje, że nie oszczędzają nam wiele czasu (i nadal mogą prowadzić do sporadycznych niespójności po stronie UX). Podsumowując, rzeczywisty ROI jest dużo, dużo niższy.
Podejście Headless-owe
Być może zauważyłeś, że Design system ma wiele wspólnego z Headless CMS-em, a nawet z PIM-em (Product Information Management systems) – jeśli trafiłeś tu przeszukując temat e-commerce. Są ku temu podstawy – wszystkie powyżej wyjaśnione pojęcia tworzenia frontend-u bardzo dobrze działają w przestrzeni headless-owej.
Architektura headless polega na oddzieleniu frontend-u i backend-u. W przypadku Headless CMS, robimy to już na poziomie tekstu, więc Design System jest tego naturalnym odpowiednikiem. Dotyczy to również platform Digital Experience – różnica taka, że nie mają one w tytule słowa „headless”.
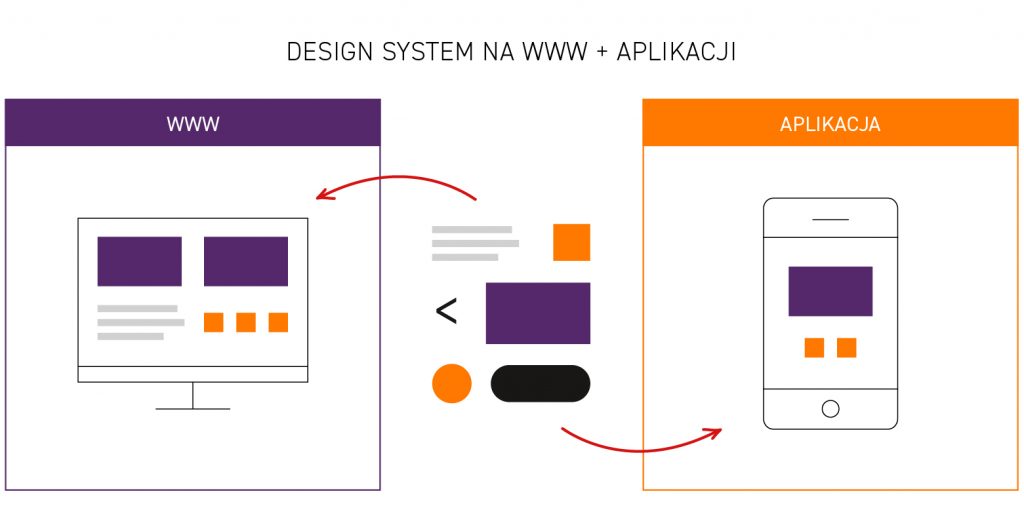
Multiexperience / Najlepsza opcja dla Design System-ów
Jeśli mamy podążać ścieżką headless-ową – zwłaszcza w przypadku Digital Experience Platforms – idźmy na całość! Multiexperience to sztuka dostarczania spójnych doświadczeń z marką na każdym możliwym kanale, ale także dostosowywania ich do konkretnego urządzenia.
Nie jest zaskoczeniem, że Design Systems zapewniają spójność marki we wszystkich elementach. Nawet jeśli potrzebujesz unikalnych molekuł dla konkretnych urządzeń, atomy pozostaną spójne.

Nie chodzi tu tylko o rozwiązania cyfrowe! Design System łączy w sobie najlepsze elementy Style Guide oraz Pattern Library. Tak więc materiały fizyczne, takie jak katalogi, wizytówki i inne zasoby (z których wszystkie zostały zaprojektowane cyfrowo) mogą nadal czerpać korzyści.
Kiedy Design Systemy nie są dobrym rozwiązaniem?
Istnieją dwa główne powody, dla których nie warto rozważać Design System-u:
- Kiedy twoja ogólna obecność on-line jest pojedynczą stroną internetową o bardzo małej skali rozwoju.
- Jeśli Twój projekt jest dość płynny i nie korzystasz z Atomic Design-u.
Wyłóżmy kawę na ławę: my (Grupa Unity) nie używamy Design System-u. Mamy wytyczne dotyczące marki (Brand Book) i określone zasady postępowania. Ponieważ nasza strona jest stosunkowo niewielka i nie planujemy w najbliższym czasie wypuszczenia własnej aplikacji mobilnej, inwestowanie w Design System nie współgrałoby dobrze z naszym asymetrycznym podejściem wizualnym.
Stawianie pierwszych kroków
„Okazuje się, że to jest dokładnie to, co robiliśmy wielokrotnie do tej pory, a nawet nie byliśmy świadomi tego, że myślimy w ten konkretny sposób”.
– Brad Frost, ten chłopak od Atomic Designu.
Inwestycja w Design System to decyzja typu „raczej wcześniej niż później”. To dzięki niemu, nasza praca będzie bardziej spójna, a przez to szybsza. Patrząc więc na teraźniejszość i przyszłość Twojego biznesu:
- Jeśli planujesz przyszłą ekspansję,
- Jeśli planujesz jakiekolwiek zmiany w brandingu, duże lub małe,
- Jeśli szukasz przyszłościowego rozwiązania dla swoich cyfrowych doświadczeń użytkownika (Digital User Experience),
Design System jest rozwiązaniem, na który powinieneś zwrócić uwagę. Jeśli jednak jesteś firmą na małą skalę i nie masz specjalnych wymogów wizualnych, to Headless CMS zdziała cuda – lepiej, aby Twoi projektanci pracowali nad kilkoma niesamowitymi stylami niż nad skrojoną na miarę biblioteką.