Trendy w technologiach webowych – tworzenie aplikacji SPA
Czasy monolitów się skończyły, API jako wymiana danych między backendem i frontendem stała się standardem. Nie pozostaje nic innego, jak korzystać z tych dobrodziejstw i pisać niezależne lub częściowo zależne od backendu aplikacje frontendowe. Pomagają nam w tym nowo pojawiające się frameworki lub biblioteki. Pytanie, z którego rozwiązania warto skorzystać i kiedy?
Z poniższego artykułu dowiesz się:
- Czym jest SPA i kiedy warto je wybrać
- Czym różnią się Angular, React oraz Vue
- W jaki sposób trzy najpopularniejsze biblioteki/frameworki pomogą w zbudowaniu SPA
Czym jest aplikacja SPA?
Single Page Application to aplikacja, która nie wymaga przeładowania strony, gdyż kontent doładowywany jest dynamicznie. To podstawowa zasada, która określa aplikację SPA. Najpopularniejszym przykładem takiej aplikacji jest Facebook.
Cechy aplikacji SPA:
- dynamiczna podmiana treści (brak przeładowania strony)
- html, css, js pobierany tylko raz
- rodzaj urządzenia nie gra roli (mobile, desktop, …)
Aplikacja SPA często oznacza dla frontend developera więcej pracy oraz większą odpowiedzialność.
Część pracy wykonywanej przez serwer, przechodzi na aplikację np.:
- routing – obsługa tylko na froncie lub powiązane z backendem, czasem aplikacja musi się dowiedzieć czym jest podany adres url
- zarządzanie stanem i danymi
- zarządzanie logowaniem
- przydaje się wiedza DevOps – serwer SSR, nagłówki, cachowanie, bezpieczeństwo requestów
- publikacja, wersjonowanie
Zalety aplikacji SPA
Jakie są zalety korzystania z aplikacji SPA? Można je podzielić na te z punktu widzenia UX Designera oraz Developera:
Zalety z punktu widzenia UX Designera:
- Wrażenie użytkownika jak przy natywnej aplikacji
- Szybkie wczytanie się aplikacji i możliwość interakcji
- Szybkie poruszanie się po aplikacji
- Wrażenie spójności w całej aplikacji
- Budowanie zaufania i poczucia bezpieczeństwa użytkownika, podczas poruszania się po dobrze działającej, spójnej aplikacji
Zalety z punktu widzenia Developera:
- Aplikacja frontendowa niezależna od backendu
- Odrębny zespół
- Osobne repozytorium, niezależne publikacje
- Łatwiejsze developowanie i debugowanie
- Lepsze cachowanie
- Lepsza skalowalność
Wady aplikacji SPA
Wadą w przypadku aplikacji SPA, powinniśmy nazwać większy narzut na prace i zasoby sprzętowe, aby sprostać problemom. Jakie najczęściej pojawiające się problemy możemy wyróżnić?
- Rozmiar plików wynikowych – wraz z rozbudową, rosną pliki css i js, które aplikacja musi pobrać do poprawnego działania. Podzielenie aplikacji na moduły, nie zawsze jest trywialne i zależy od użytych bibliotek/frameworków
- SEO – należy używać SSR (Server Side Rendering), dodatkowy narzut sprzętowy i programistyczny
- Większe ryzyka związane z bezpieczeństwem danych, wymagające uwagi i dodatkowych zabezpieczeń
Framework, biblioteka i jeszcze więcej pluginów
W sieci można znaleźć całą masę rozwiązań, które teoretycznie powinny wykonywać prace za nas. Czasami takie aplikacje to przerost formy nad treścią, ale zdarza się, że dają nam realne, wręcz mierzalne korzyści. Jednakże należy pamiętać, żeby dobierać gotowe rozwiązania z głową.
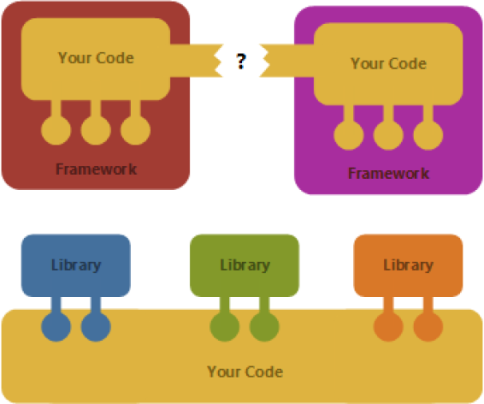
Biblioteka vs framework
Kluczową różnicą pomiędzy biblioteką a frameworkiem, jest sposób wykorzystania dostępnych metod, oraz to co możesz stworzyć w swojej aplikacji. Gdy korzystamy z frameworka, mamy narzuconą formę pisania aplikacji. To właśnie z naszą aplikacją wpinamy się do ekosystemu, który tworzy framework. W przypadku bibliotek, programista ma większą swobodę. Nasza aplikacja jest podstawą, a biblioteki tylko dodatkami, z których korzystamy w dowolnym momencie.

W dalszej części przybliżone zostaną dwie biblioteki: React i Vue, oraz framework Angular.
Korzyści jakie niesie ze sobą Angular, React i Vue
W świecie frontendu, co chwilę pojawiają się nowe narzędzia. Skupmy się na 3 najpopularniejszych rozwiązaniach w ostatnim czasie. Co nam dają jako framework/biblioteka? Poniższe porównanie to również odpowiedź na pytanie, czy warto z nich korzystać pisząc aplikacje SPA.
Zarządzaniem stanem: Flux (Redux, Vuex, NgRedux)
Dzięki zastosowaniu Flux, możemy łatwo zarządzać warstwą danych w naszej aplikacji.
- State – stan aplikacji, źródło prawdy
- Getter – metody pobierania danych z stanu
- Mutator / Reducer – jedyne miejsca, które mogą zmienić stan
- Action – wywołana z komponentu, komunikuje się z API, wywołuje mutacje
Architekturę Flux możemy zastosować praktycznie w każdej aplikacji. Dla omawianych bibliotek istnieją gotowe dodatki, implementujące warstwę danych. Ułatwia ona dostęp do stanu aplikacji i upraszcza jego zmianę, która powoduje aktualizację wszystkich potrzebnych komponentów.
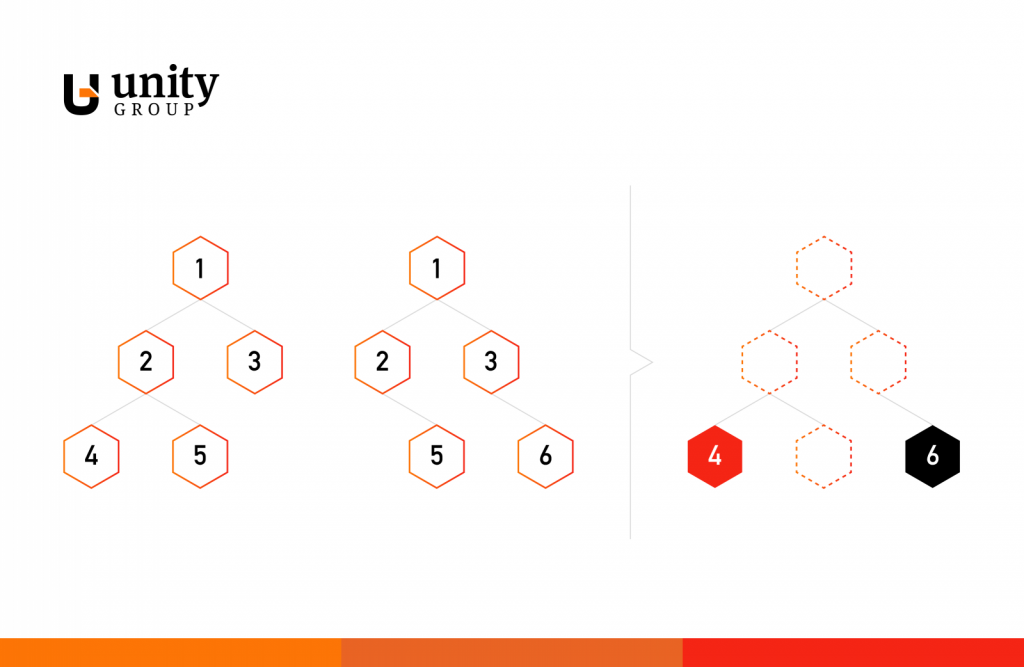
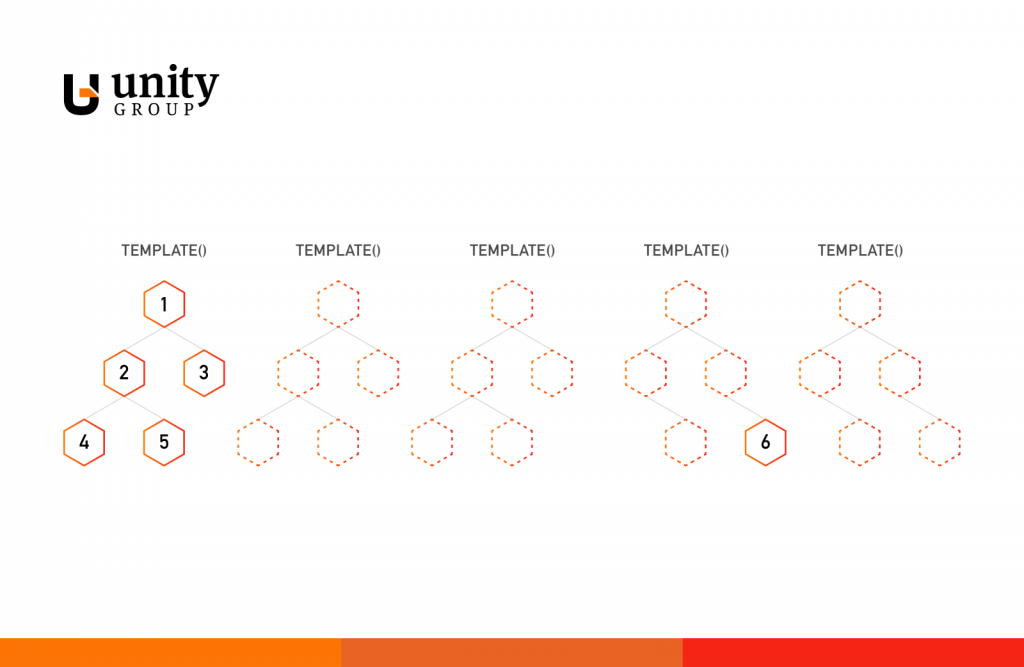
Zabawa z DOM
Vue i React używają implementacji wirtualnego drzewa DOM. Angular stosuje podejście zmian na rzeczywistym drzewie DOM, ale inkrementacyjnie. Tak czy inaczej, sami nie musimy martwić się o aktualizację DOM. Obydwa podejścia są porównywalnie efektywne i znacznie wydajniejsze od standardowego sposobu aktualizowania węzłów, bezpośrednio w DOM przeglądarki.


Na jakie rozwiązanie zdecydować się?
Każdy developer staje kiedyś przed wyborem, które rozwiązanie zastosować. Jeśli dopiero zaczynamy pracę z danym frameworkiem/biblioteką, warto zapoznać się z nim bardziej szczegółowo i zdecydować się, czy chcemy w nim programować.
- Angular – @angular/core + @angular/forms + @angular/http + @angular/router + …
- ReactJS – React Router, Axios, Emotion, Next.js, Redux, …
- VueJS – vue-router, Axios, Nuxt.js, Vuex, …
Angular
Jest frameworkiem, przez co już na starcie praca z nim jest trudniejsza. Musimy nauczyć się dokładnie jak i co pisać. Angular zawiera w sobie większość potrzebnych narzędzi, czy chcemy czy nie, definiuje strukturę projektu, nazewnictwo, typowanie i wiele więcej. Dzięki temu, każdy projekt wygląda dokładnie tak samo, co umożliwia łatwe wejście osoby, która już pisała w Angular.
React
Jako biblioteka narzuca architekturę komponentu oraz jego cykl życia, jednak architektura całej aplikacji leży po stronie programisty. Korzystamy z komponentów, aby przekazywać dane i aktualizować DOM, co jak już było wcześniej powiedziane, biblioteka robi za nas. Wszystkie dodatki, takie jak routing, typowanie, obsługa formularzy, itp. możemy zastosować w dowolnym momencie. Również dowolność w wyborze pluginów jest dużo większa niż w przypadku Angulara.
Vue
W głównej mierze wykonuje za nas bindowanie danych do DOM. Pisanie w HTML zbliżone jest do Angulara. React posiada zupełnie inny język JSX. Jest biblioteką, w której możemy znaleźć i wykorzystać wiele dodatków. Teoretycznie, Vue powinien być najłatwiejszy do nauczenia się w podstawowej wersji. Praktyka pokazuje jednak, że rzeczywista aplikacja, wykorzystująca wiele dodatków jak routing, flux, komunikację z restApi, itp., wymaga podobnej jak w React ilości nauki.
Trudność zależy w dużej mierze od skali projektu i zastosowanych w nim rozwiązań.
Wszyscy podążają za trendami, dlatego warto być na bieżąco i słuchać opinii całego świata. Z takich danych możemy dowiedzieć się, dokąd zmierza dany framework, czy łatwo się w nim pisze lub kto go utrzymuje.
Podczas pisania aplikacji wykorzystujemy wiele dodatków. Pamiętajmy, że muszą być ze sobą kompatybilne. Świat technologii idzie na przód, a aplikacja, która nie podąża za nim, w końcu ulega przedawnieniu. Zbyt wiele zależności sprawia, że trudniej je utrzymać w ładzie oraz aktualizować. A jeśli jakaś przestaje być utrzymywana, to należy ją zastąpić inną, co zwiększa nakład pracy.
Polecam zapoznać się ze statystykami na temat frameworków.
Podsumowanie
Czy warto pisać aplikacje typu SPA? Uważam, że powinniśmy odpowiedzieć na to pytanie tak: warto pisać zawsze, kiedy pojawi się taka możliwość. Zdarzają się oczywiście wyjątki, np. dla strony, która nie robi nic innego poza wyświetlaniem kilku tekstowych zakładek, nie warto podejmować się takich działań.
Jeśli jednak już piszemy SPA, to z których rozwiązań skorzystać? Tutaj sprawa nie jest prosta i wybór często będzie podyktowany doświadczeniem programistów w danej technologii. Dodatkowo zakres projektu dyktuje, czego będziemy potrzebować.